Roots.com Redesign
After winning this pitch against some of the biggest agencies in Canada, we undertook the research, strategy, UX and design necessary to launch a fully personalized ecommerce and lifestyle experience while collaborating with the Roots in-house team and their Commerce Cloud partners.
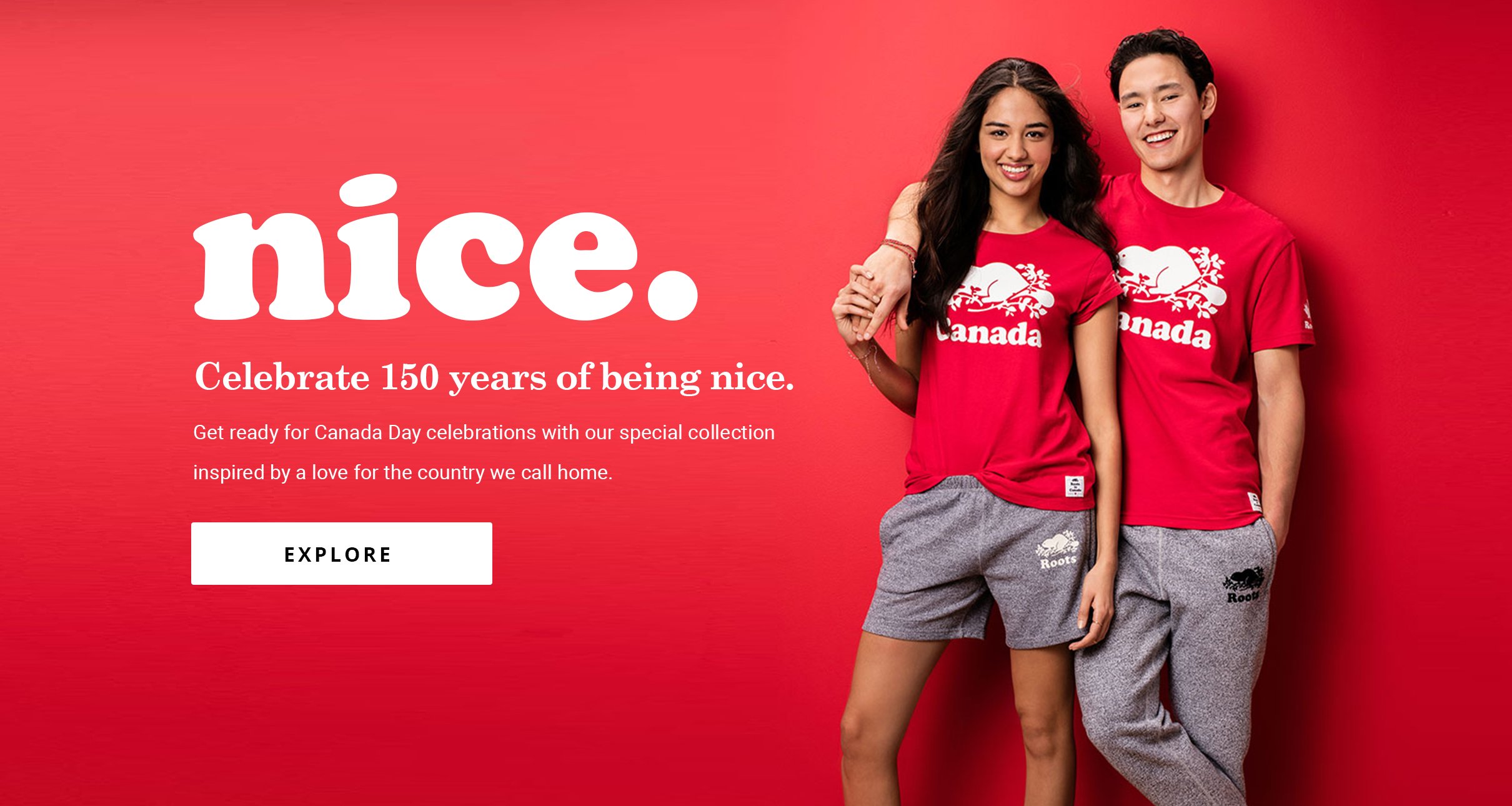
Getting personal with Canada’s favourite brand
Almost 30% of Roots.com customers are repeat buyers - users who increase their purchase value when returning. We wanted to create an environment that knows their style, what they’ve bought and what they might be interested in.
Promotional carousel items and smaller promotional features targeted users based on gender, age range, and previous purchase history.
Elegance in conversion
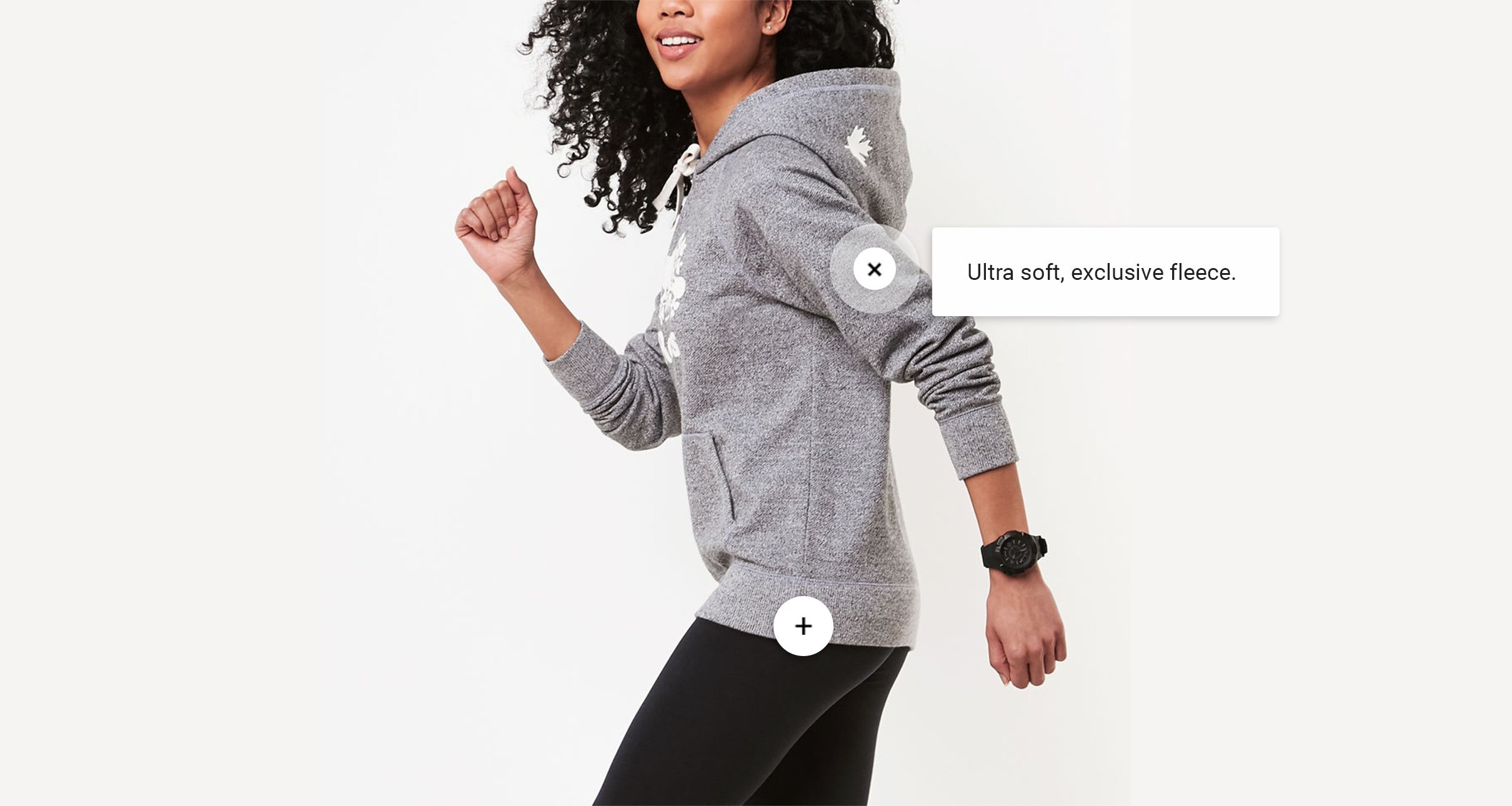
On top of dramatic improvements to UX and data-driven personalization, we improved all the usual eCommerce table stakes by removing as many obstacles from product discover and path to purchase as possible.
Improvements stretched to product list and detail pages, editorial and lookbook content, space for promotions and launches, in-store inventory, wish list functionality and corporate information – all focusing on conversion both online as well as in-store.
Start small
Many of the key features and design thinking focused on intelligent use of space starting from mobile first. In fact design of the search, cart and product detail pages all prioritized mobile design over larger screens.
AMP it up
Research showed us a large number of customers were coming directly from Google to product pages - likely seeking a direct path to purchase. To capitalize on that and reduce abandonment, we recommended moving product pages to the Accelerated Mobile Page (AMP) framework to dramatically reduce page loading time.
——
CLIENT: Roots Canada / DATE: October 2017 / UX: Tiffany Kwong, Ryan Short / DESIGNER: Michael Fazal / LINK: Roots.com