Keurig
Website Optimization
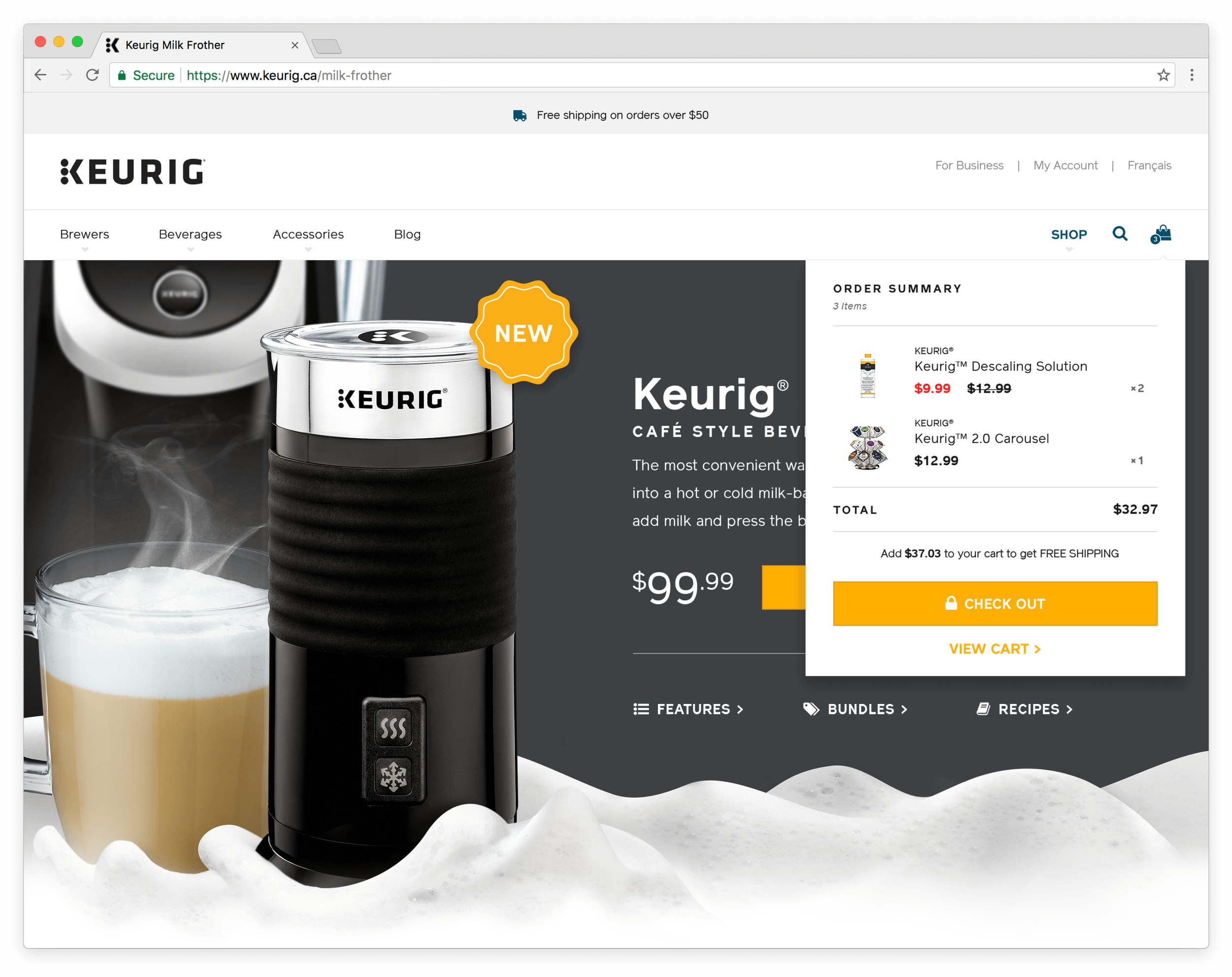
Under an incredibly tight timeline (8 weeks!) we updated Keurig.ca with a fully responsive design that included improved user experience, tons of new content and optimization to every page.
And the stakes were high too. Keurig’s busiest quarter (October–December) was just around the corner so the improvements needed to be able to be developed quickly but show immediate improvement.
The results are in
The new responsive design had a huge effect on conversion. On desktop and tablet, conversion rates increased a healthy 30% and 17% respectively but mobile conversion rates increased over 250%.
The beginning of a multi-year relationship
Given the success of the quickly implemented improvements, Keurig decided to keep working with our team adding new features for product discovery, custom pages for new product launches and even the design, implementation and launch of a site-based rewards program.
——
CLIENT: Keurig Canada / DATE: September 2016 / UX: Logan Greer, Tiffany Kwong / DESIGNERS: Nick Leonard, Liz Gatapia / COPYWRITER: Dylan Kingsford-Petley / LINK: Keurig.ca